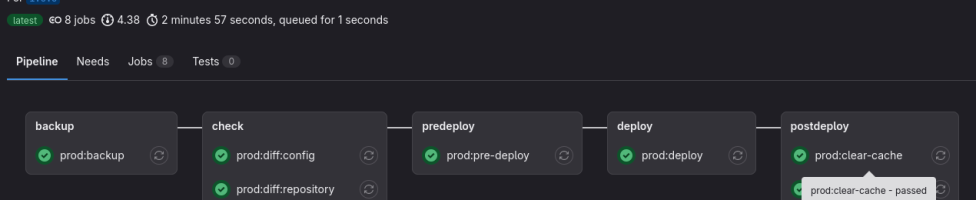
Étrange souci que j'ai rencontré sur un projet Drupal avec searchApi relié à SearchStax.
Drupal
-
-
Les diapositives de la présentation : https://docs.google.com/presentation/d/1i0FZDAzQDJAidGSiyxdFbDD7oeaVh7Q…
Dépôt test / démo CI : https://gitlab.com/kgaut/drupal.kgaut.xyz
-
En direct d'un train qui circule avec 50 minutes de retard, je devrais quand même arriver dans la journée à Rennes, où commence, demain, le Drupalcamp 2024, organisée par la formidable équipe de bénévoles et l'association Drupal France et Francophonie.
-
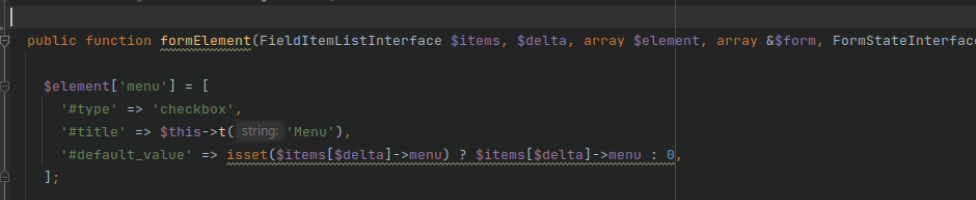
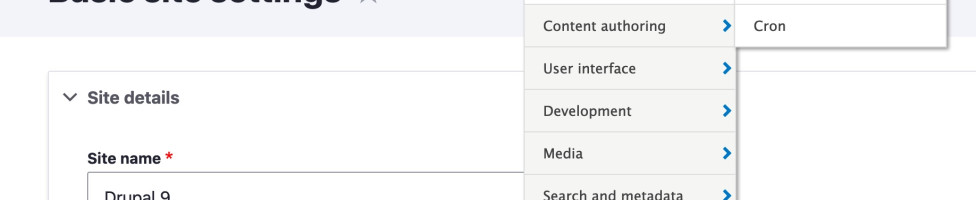
Voici comment ajouter un ou plusieurs champs au formulaire de configuration « paramètres de base du site ».
On commence par créer un service qui nous permettra de surcharger le formulaire de base :
modules/mon_module/mon_module.services:
-
Version actualisée de Drupal 8 - Créer un Event, le lancer et l'intercepter pour drupal 10+
-
Les raisons peuvent être diverses, mais parfois on veut que certaines tables soient dans une base de données spécifique au lieu de la principale.
Dans mon cas c'est lors d'un déploiement « bleu / vert ».
-
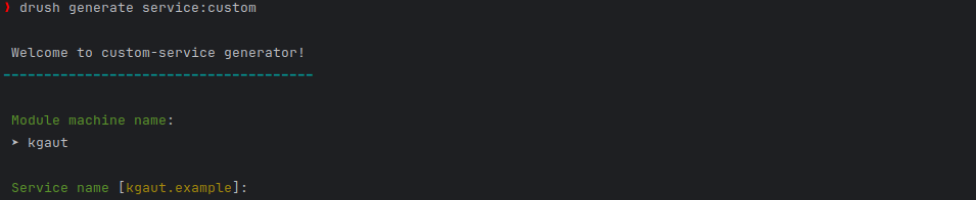
En anglais, une bonne ressource pour créer son premier service avec Drupal.
Une fois le principe compris, il existe aussi la commande
drush generate service:custom -
Vous avez un site internet Drupal en version 8 ou 9, votre prestataire vous propose une mise à jour en drupal 10 alors que votre site marche très bien ? Nous allons voir pourquoi cela reste une bonne idée.
-
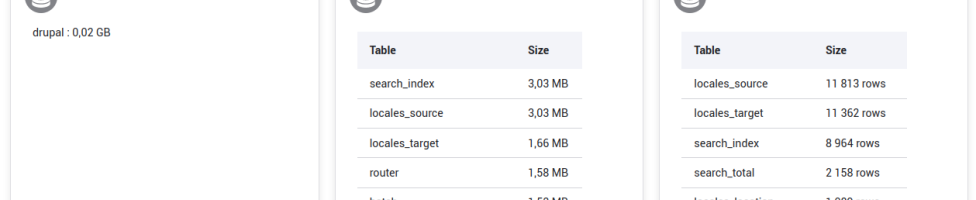
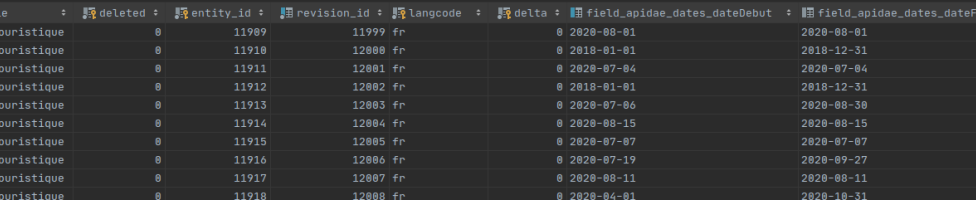
Il y a quelques semaines, souci rencontré sur un projet client avec une base de données qui grossissait de manière anormale. Ne gérant pas l'hébergement pour ce projet, je n'ai eu aucune alerte, avant que le site plante car le serveur de base de données n'avait plus d'espace disque disponible.
Quelques requêtes plus tard nous avons pu identifier les tables fautives et donc les causes.
-
Parfois cela peut dépanner d'aller modifier directement une clé de config depuis son terminal.
C'est là que drush avec la commande config:edit (alias : cedit) vient à la rescousse.
-
Car à chaque fois je perds quelques minutes à retrouver ça :
{{ url('mon_module.ma_route', [], {'fragment': 'mon-ancre'}) }} -
Voici comment écrire directement dans un Bucket Google Cloud Storage depuis un script drupal (ou une migration) via le module flysystem_gcs.
Ici une POC via un script drush :
-
Voici comment scanner un dossier récursivement et récupérer tableau de fichiers correspondant à une expression régulière :
ici je récupère tous les fichiers .xml dans le dossier private://sms
-
Les liens d'opérations sont les liens contenus dans le menu déroulant sur les listing dans drupal
-
Dans drupal 9, via la librairie jquery UI Dialog, Il est possible très facilement d'ouvrir des pages dans des fenêtres modales (ou « popin », « Lightbox »...) Dans votre contrôleur :
-
Drupal propose un mécanisme en backoffice pour contrôler l'affichage des blocs, mais il est nécessaire parfois de mettre en place une logique un peu plus complexe.
-
$fields['related_content'] = BaseFieldDefinition::create('string_long') ->setLabel(t('Related content')) ->setSetting('text_processing', FALSE) ->setDisplayConfigurable('form', TRUE) ->setTranslatable(FALSE);&
-
Depuis un controller :
-
Voici comment depuis la soumission d'un formulaire déclencher le téléchargement d'un fichier via une BinaryFileResponse :
-
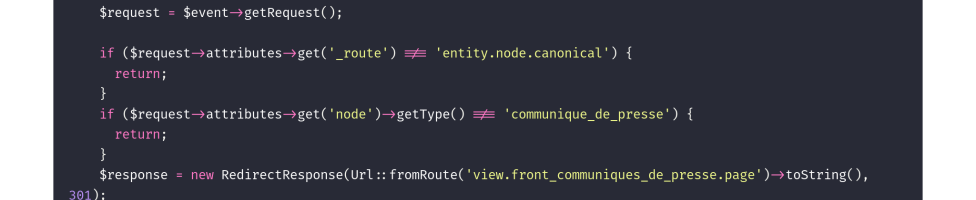
Voici comment rediriger un utilisateur après la création ou la modification d'un noeud
-
Voici comment, via un script où une fonction d'update, supprimer des clés de configuration dans la base de données :
-
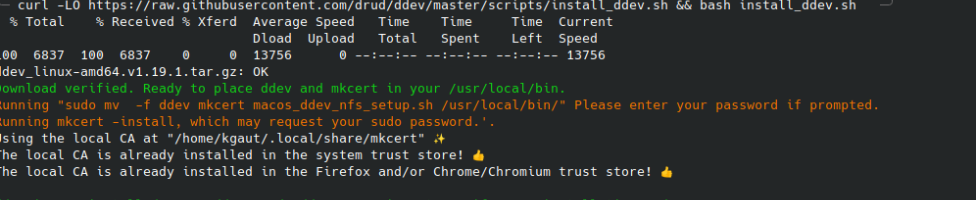
DDEV est une couche d'abstraction à docker et docker-compose permettant de mettre en place une infrastructure pour développer simplement sur un projet drupal sans avoir à installer php, mysql... et autre sur sa machine.
-
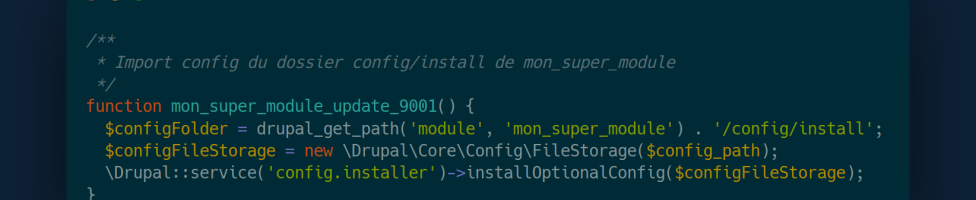
Voici comment importer via un script où une fonction d'update un ou plusieurs fichiers de config :
-
Si vous avez créé un champ personnalisé dans drupal, associé en tant que champs, ou basefield à un type d'entité et que vous souhaitez le changer (ajouter un attribut par exemple cela peut s'avérer assez compliqué, surtout si votre champs à plusieurs instances dans différents types d'entités.
-
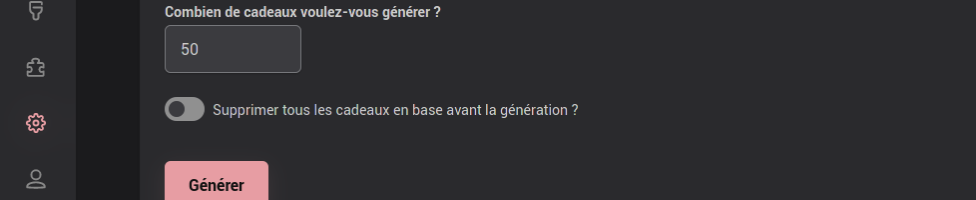
Devel Generate est un sous module de Devel permettant de générer du contenu de test pour son site drupal, que cela soit des nœuds, des termes de taxonomy, des utilisateurs ou encore des éléments de menu.
-
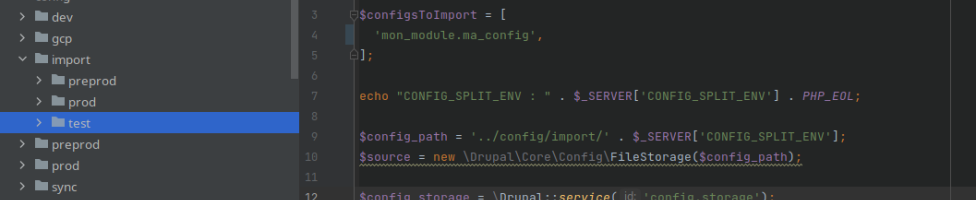
Il est parfois nécessaire d'importer de la config directement dans un HOOK_update().
-
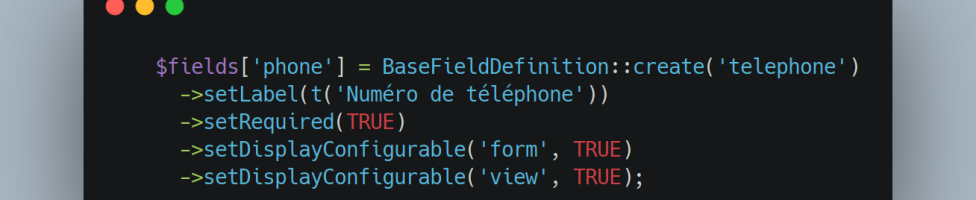
Via le module core « telephone », il est possible de créer un champ de base (basefield) pour les numéros de téléphone. Rien de foufou au niveau de la validation, c'est uniquement au niveau de l'affichage que ce champ permettra d'afficher le numéro sous forme de lien.
-
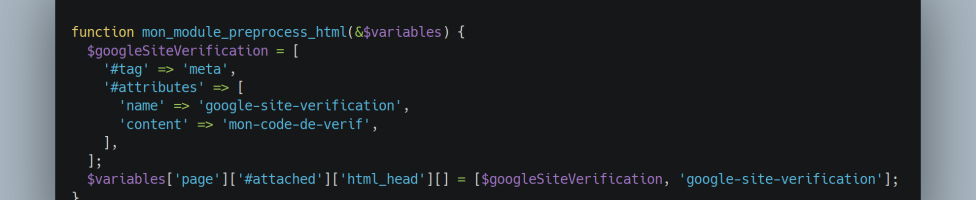
Aujourd'hui dans le genre pourquoi faire simple quand on peut faire compliqué, nous allons voir comment rajouter une balise meta dans le code source de nos pages de notre site Drupal 8.
-
Pour un projet, je souhaiter alterer un type d'entité via HOOK_entity_type_alter. Problème un module du core effectuait une modification sur ce même type d'entité, et son hook était exécuté après celui de mon module.
-
Note : Il est aussi possible de créer des éléments de menu dans le fichier MODULE.links.menu.yml, cf : https://kgaut.net/snippets/2017/drupal-8-creer-un-element-de-menu-vers-… et
-
Petite vidéo que je souhaitais faire depuis longtemps : une présentation de l'utilitaire numéro 1 de tout·e développeur·euse Drupal : Drush !
Drush est un utilitaire en ligne de commande, qui fonctionne sous linux, windows et macos permettant d'exécuter des commandes d'administration sur son site Drupal :
-
Gin est mon thème backoffice coup de coeur de ces derniers mois, il donne un coup de fouet au backoffice de drupal !
-
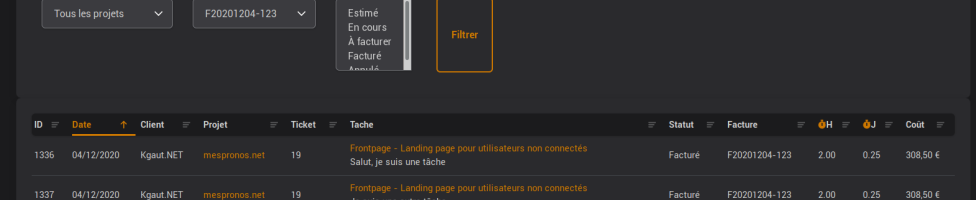
Petit article un peu particulier afin de présenter mon dernier side-project : un outil de gestion de mes projets de maintenance.
Jusqu'à peu, je gérais mes projets de maintenance dans des feuilles de calcul où pour chaque intervention, je notais le temps passé, pour ensuite facturer en fin de mois.
-
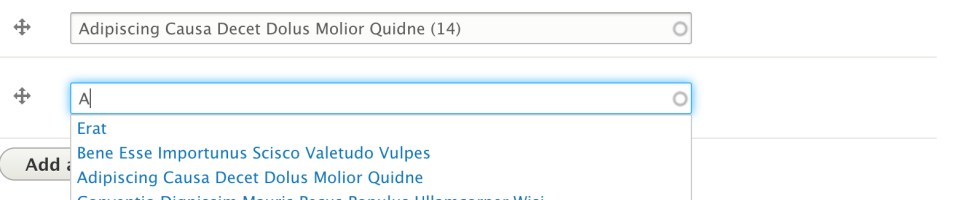
Il est possible dans drupal 8 et 9 de surcharger l'auto-completion d'un champ « référence à un type d'entité », à la fois la requête générée (pour par exemple faire la recherche sur d'autres champs que le titre, mais aussi le label des éléments retournés.
-
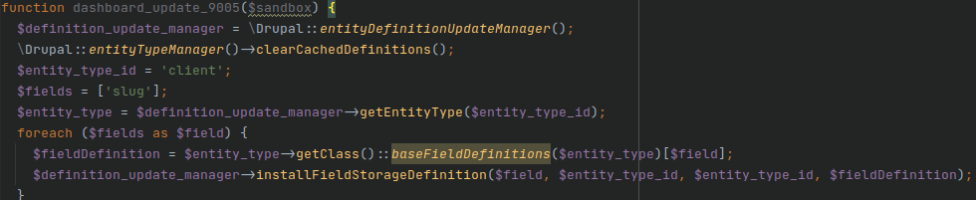
Voici comment ajouter un basefield slug à un type d'entité client. La définition de cette propriété se trouvant dans la méthode baseFieldDefinitions de notre type d'entité :
-
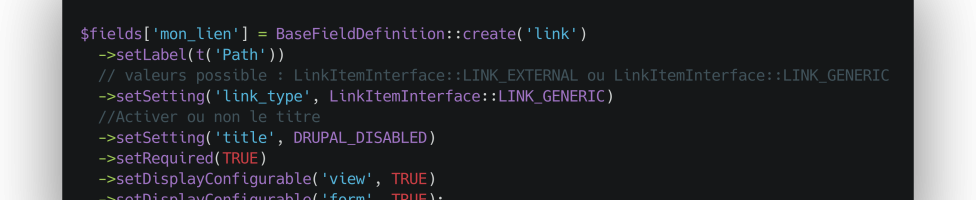
À la différence d'une propriété « lien » (voir :
-
Je me suis rendu compte que je n'avais jamais documenté comment ajouter une propriété « référence à une entité » :
Pour un type d'entité « client » :
-
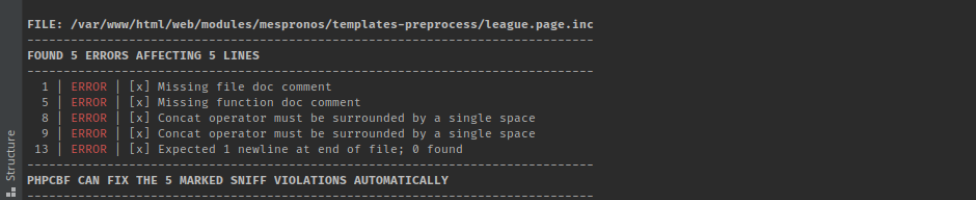
Phpcs (ou PHP Code Sniffer) est un inspecteur de code permettant de vérifier la validité du code écrits en fonction de standards.
Pour l'ajouter à notre projet drupal géré via composer :
-
Dans le contexte d'un webform, je voulais pouvoir envoyer une notification à un email en particulier en fonction du sujet du message de contact.
-
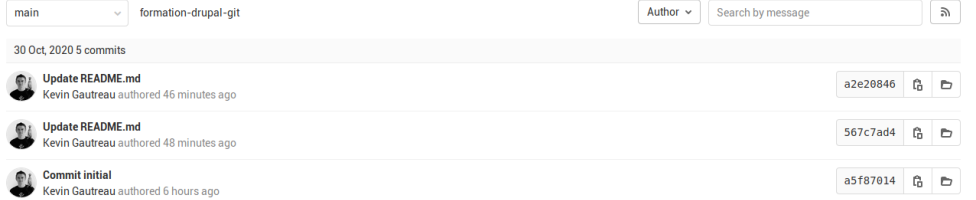
Une nouvelle vidéo fraîchement mise en ligne pour le weekend. Au programme du jour : Git et comment l'utiliser sur un projet drupal.
-
Voici comment installer un type d'entité personnalisé via un hook_update.
À noter, les types d'entités d'un module sont automatiquement installés lors de l'installation du module. Ce snippet n'est utile que pour un type d'entité créé à postériori.
-
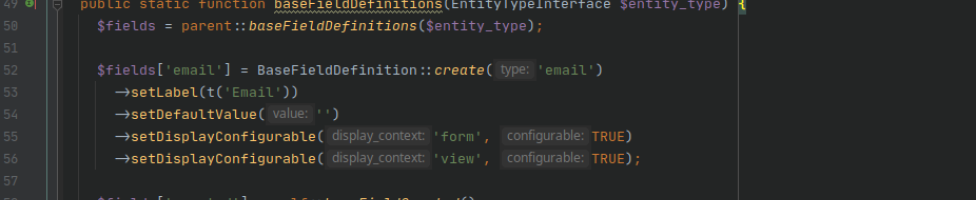
Voici comment définir une propriété (basefield) « e-mail » sur un type d'entité.
-
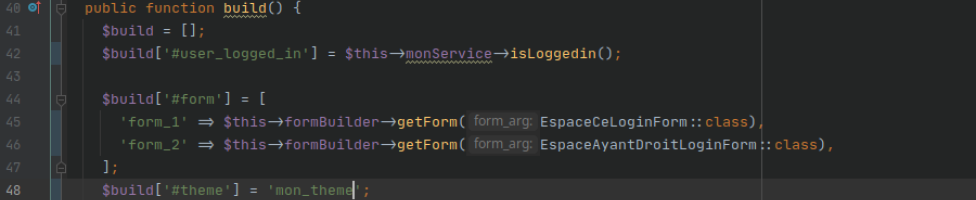
Il est possible dans un contrôleur ou un bloc de récupérer un formulaire et de l'afficher comme n'importe quelle autre variable.
-
Voila comment ajouter une propriétée faisant référence à un média sur un type d'entité :
-
Deuxième épisode de mes vidéos de mini-formations à Drupal avec au sujet du jour un point important : la gestion de la configuration dans Drupal.
Qu'est-ce que la configuration ? Comment l'exporter, l'importer, mais aussi et surtout comment, à l'aide du module config_split.
-
-
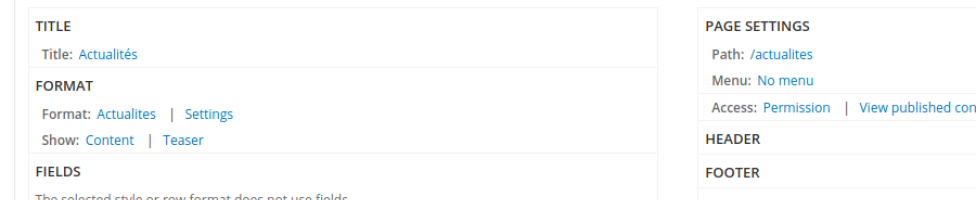
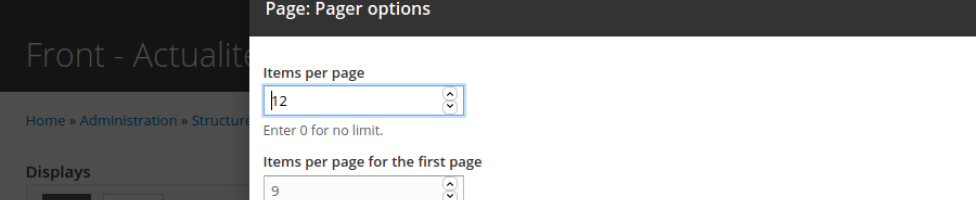
Pour un projet j'avais besoin d'afficher une pagination particulière sur une vue.
La première page devait afficher 9 éléments, et les suivantes 12.
J'ai donc pour cela créé un Pager personnalisé pour Views, et ajouté ce paramètre en option.
-
Depuis quelques jours, on peut rencontrer l'erreur « undefined index: extra » lors d'un composer update ou composer require.
Si vous rencontrez ce soucis, exécutez la commande :
-
J'ai mis en ligne tard vendredi soir ma première vidéo de mini-formation à drupal.
J'ai commencé par un sujet basique : Le téléchargement et l'installation du CMS Drupal avec composer.
La vidéo est disponible gratuitement sur youtube et dure 20 minutes.
-
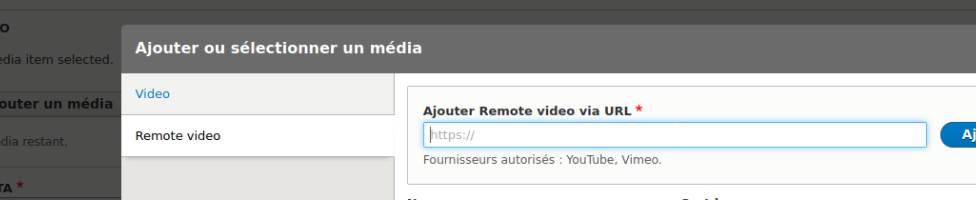
VIa le module media_library_form_element, Voici comment ajouter un champ de type « référence à un media » dans un formulaire personnalisé en utilisant le widget Media Library :
-
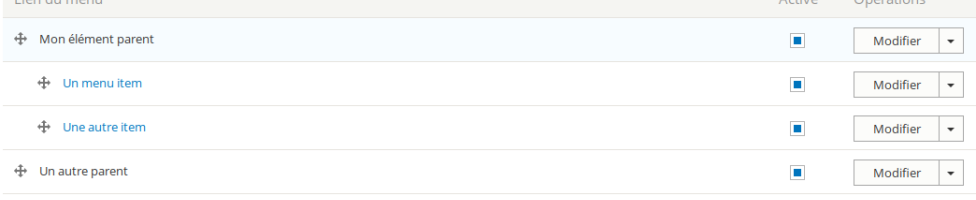
Dans le fichier mon_module.links.menu.yml, on peut facilement placer un élément de menu dans une arborescence via la clé parent.
-
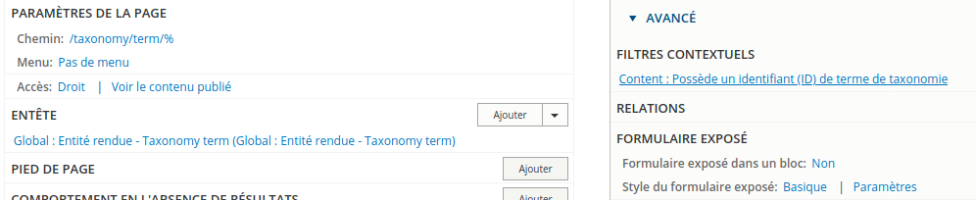
À partir de drupal 8, c'est une vue qui gère la page des contenus d'un terme de taxonomie.
Le soucis est que c'est la même vue pour l'ensemble des vocabulaires.
-
Le backoffice de drupal est réputé pour être austère, même si cela s'est amélioré depuis les dernières version, ça n'est pas complètement faux ! Mais via quelques modules et thème il est possible d'améliorer grandement cette expérience. Vous trouverez ci-dessous quelques modules que je conseille dans cet objectifs. N'hésitez-pas à ajouter les votre.
-
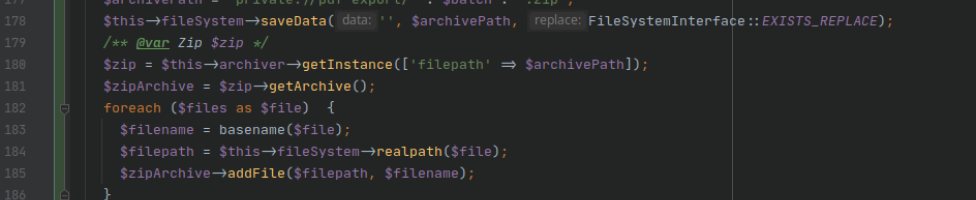
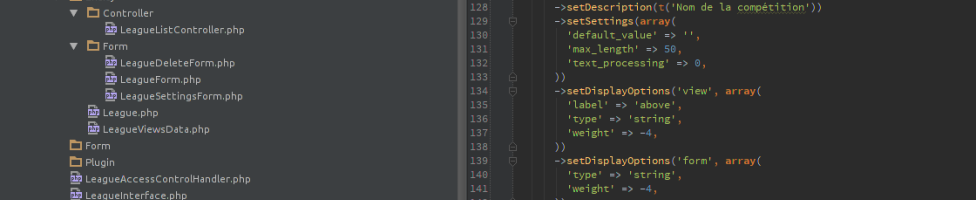
Voici comment créer une archive zip et y ajouter des fichiers.
Pour commencer, nous aurons besoin d'injecter deux services, (ici je suis dans un formulaire, à adapter en fonction du contexte)
-
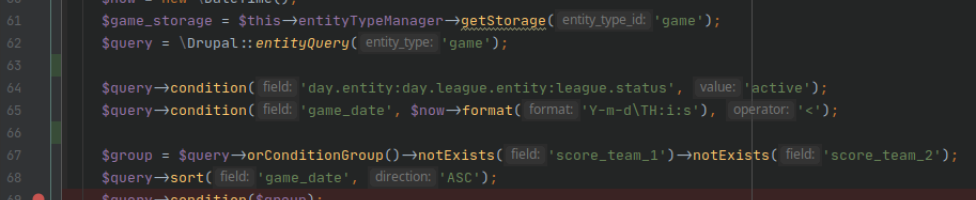
Petite découverte datant d'il y a quelques mois, il est possible via une EntityQuery d'ajouter une condition sur un champ d'une entité liée.
Petit exemple :
-
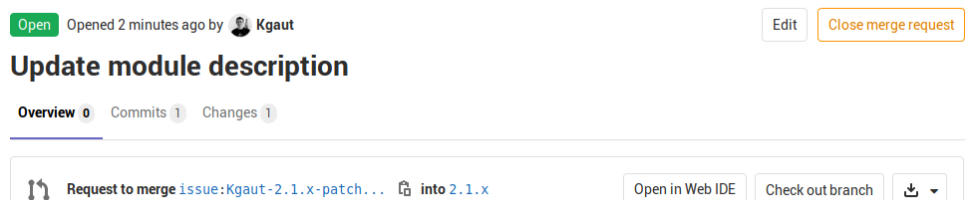
Depuis la migration des dépôts du code de Drupal ainsi que de l'ensemble des modules tiers sur Gitlab, nous sommes nombreux à attendre que l'ensemble des possibilités offertes par ce changement soient accessibles.
-
Voici un exemple rapide de commande drush appelant une méthode d'un service avec une option lors de l'appel.
-
Voici comment inclure des fichiers CSS ou JS sur une page contenant une vue.
Pour rappel les librairies peuvent être définies dans un thème ou un module.
-
Dans le cadre d'une EntityQuery, il peut être nécessaire parfois de faire une requête sur une colonne spécifique de notre table, autre que le traditionnel « value ».
Rien de bien compliqué, il faut alors le spécifier dans le nom du champ sur lequel on ajoute une condition.
-
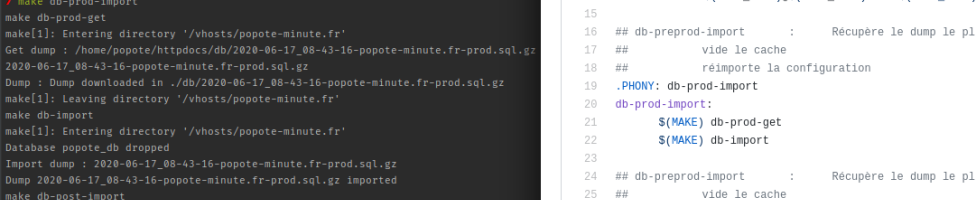
Un Makefile est un fichier contenant des rules, (des fonctions) permettant d’exécuter une suite d'action. Beaucoup utilisé dans les langages compilés pour permettre de gérer la compilation d'un programme, c'est aussi utilisable dans le cadre d'un projet php.
J'ai découvert les Makefile après avoir commencé à utiliser docker pour mes projets web.
-
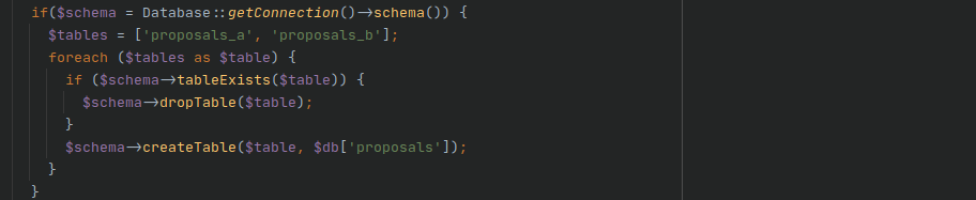
Pour un projet drupal, j'avais besoin de créer deux tables identiques dans une base de données séparée sur un serveur différent, afin de servir de cache pour un webservice.
-
Voici comment modifier un onglet Local Task dans le langage drupal, en utilisant le hook HOOK_local_tasks_alter:
-
Si vous développez avec drupal, vous connaissez peut-être les fonctions dump, dpm ou kint, (sinon, lisez ma rapide présentation de kint.)
-
Note : Petite mise à jour avec un correctif sur le nom des branches qui doit être 1.0.x et non pas 1.x, suite à mes tests sur un module à moi.
-
La seconde version beta de Drupal 9 est sortie il y a quelques jours, et la version stable est prévue pour le 3 juin.
-
Apidae tourisme est un « réseau d'informations touristiques » qui permet aux offices du tourisme, mairies... De créer des « lieux » (restaurants, hôtels...) ainsi que des évènements sur des cartes de manière collaborative.
-
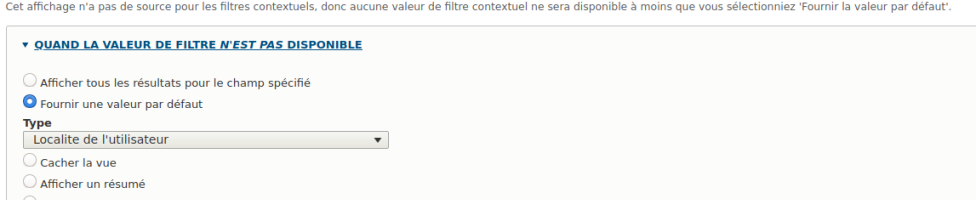
Les contextual filters ou filtres contextuels sont une fonctionnalité très utile du module views de drupal : il permettent, comme le nom l'indique de filtrer les éléments affichés en fonction d'un paramètre contextuel (lié à un
-
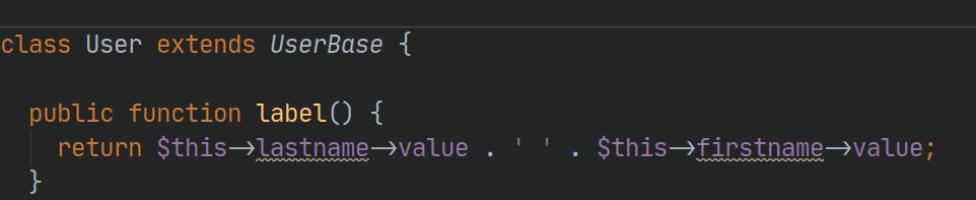
Sous Drupal 8 il est possible de surcharger la classe du type d'entité « User » afin de par exemple ajouter nos propres getters et setters ou de modifier l'affichage par défaut d'un nom d'utilisateur.
-
La page par défaut de liste des termes de taxonomie de drupal 8 n'est pas très flexible. Elle peut facilement être substituée à une vue mais dans ce cas on perd le « drag'n'drop » dans le cas d'une arborescence.
-
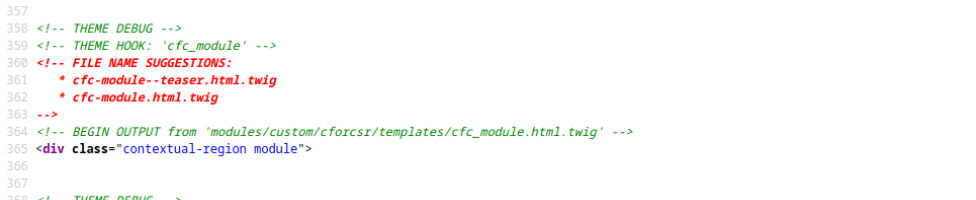
Voici comment ajouter des suggestions de template à un type d'entité personnalisé en fonction du mode d'affichage (view_mode).
Ici mon module s’appelle « mon_module » et mon type d'entité personnalisé « resource » :
-
Voici comment ajouter une classe css à un élément de menu défini dans un module.
mon_module.links.menu.yml
-
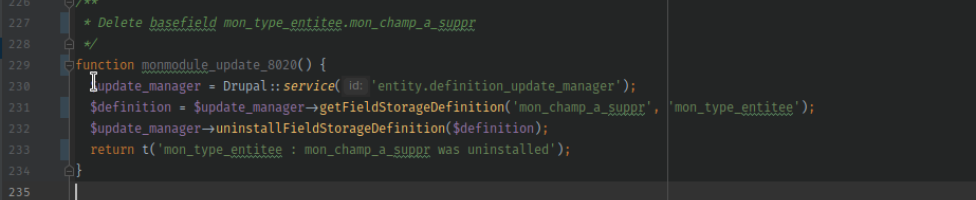
Voici comment supprimer le basefield « mon_champ_a_suppr » de mon type d'entité personnalisé « mon_type_entite ».
-
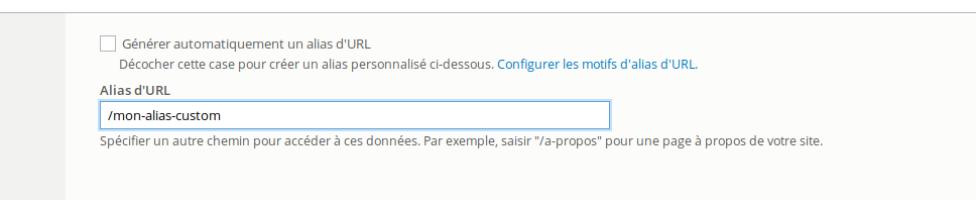
Pour un type d'entité personnalisé, les alias peuvent se gérer à l'aide de motifs via le module pathauto.
Mais à l'instar des nœuds, parfois nous voulons pouvoir avoir la main sur l'alias directement.
-
Sur un site drupal 8, j'ai pour habitude de créer un élément de menu spécifique dans la barre d'administration qui comprend toutes les parties un peu métier du site.
-
Le thème d'administration de drupal 8 est seven, comme son nom l'indique il date de la version 7 de drupal, en 2011. Il a reçu un petit coup de brosse lors de la sortie de drupal 8 améliorant entres autre les aspects « responsives » du thème.
-
Sur des projets j'ai depuis quelques jours, lors d'un composer install, l'erreur suivante arrive :
Package type "drupal-console-library" is not supported
-
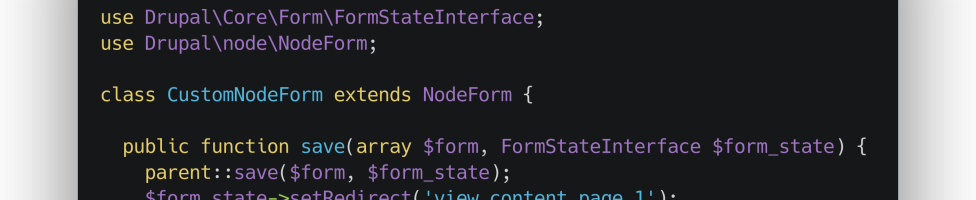
Sur une commande expresse de Vincent, voici comment modifier les formulaires de création / modification de nœud pour être redirigé sur la page de listing des nœuds plutôt que sur le nœud en lui même lors de la création ou de la modification d'un contenu.
-
Voici comment attacher une librairie javascript ou un fichier css à un module custom dans drupal 8.
Dans les extraits de code ci-dessous, le nom machine du module sera « shoutbox ».
-
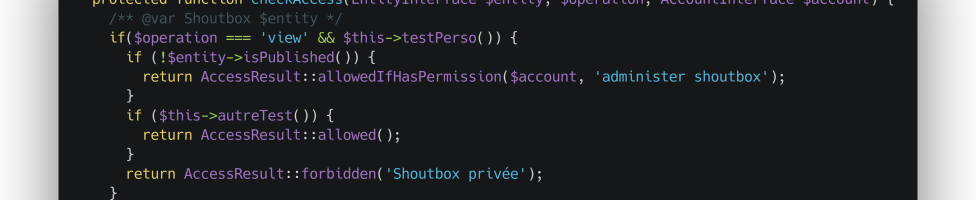
Sous drupal 8, les types d'entités, comme les noeuds, viennent avec leur classe pour gérer le contrôle d'accès (création / modification / visualisation / suppression).
Il est possible de surcharger ces classes pour personnaliser plus finement ce contrôle.
-
Nous allons voir comment envoyer des messages sur un slack depuis un site.
Évidement, vous devez pour cela être administrateur du slack ou bien avoir des jetons d'intégration.
Installation du module d'API
Commençons par télécharger et activer le module slack qui fera le pont entre notre site et l'API de slack
-
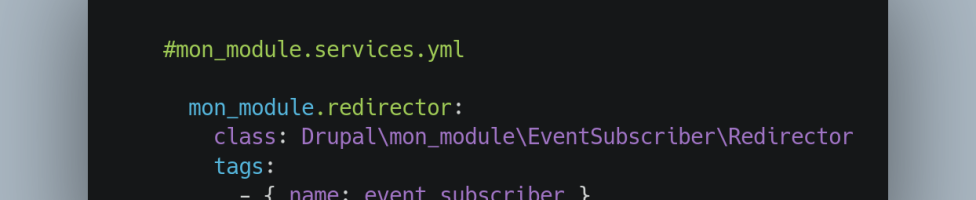
Dans le cas d'une page dé-publiée, si en tant qu'anonyme on tombe sur une erreur 403. On peut vouloir rediriger cette page temporairement vers une autre via le module redirect, mais nativement ça n'est pas pris en compte.
-
Hier, nous avons vu comment surcharger le formulaire de création / modification d'un nœud, voici aujourd'hui comment faire la même chose mais pour un terme de taxonomie.
-
Pour modifier le formulaire de création d'un nœud sous drupal 8, on peut utiliser le bon vieux HOOK_form_alter(), mais on peut aussi faire quelque chose de plus « propre » en altérant le type d'entité pour redéfinir son formulaire.
Cela se passe en deux étapes.
-
La form api de drupal est très puissante, mais pour jouer avec le markup html avec les #prefix et #suffix peut s'avérer rapidement complexe en plus d'être un peu sale au niveau du code.
-
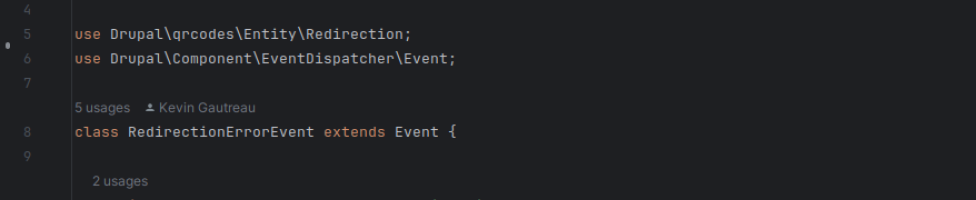
Dans Drupal 8, le principe des hooks a été remplacé par un système d'évènement qui est lancé et peut être intercepté, cela se passe en 3 étapes :
-
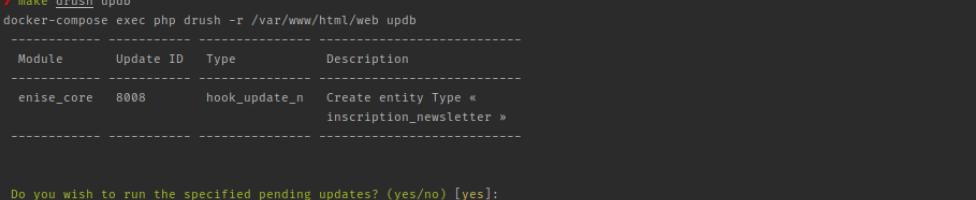
Drupal tient un registre des versions des modules installés, ces versions correspondent au dernier numéro du hook_update exécuté du module.
-
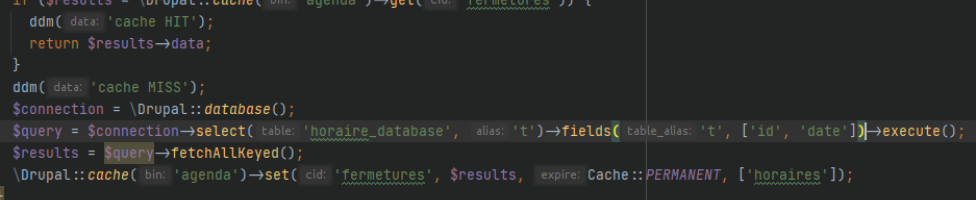
Drupal 8 propose un système de cache très puissant et à plusieurs niveaux.
Ici nous allons voir comment stocker simplement le résultat d'une requête en cache afin de ne pas avoir à la lancer la requête SQL à chaque appel.
-
Il est possible via drush d’exécuter un script php et de profiter de toute l'API de drupal pour effectuer des traitements (création / suppression de contenu, modification, import de traductions...)
-
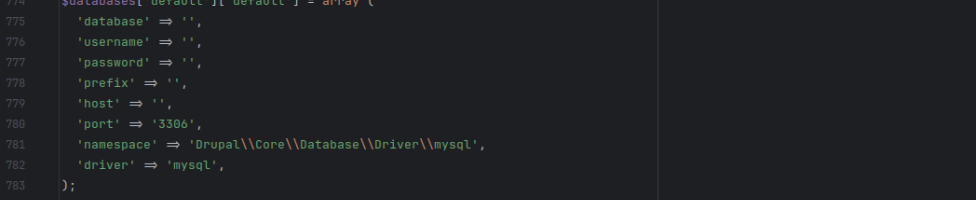
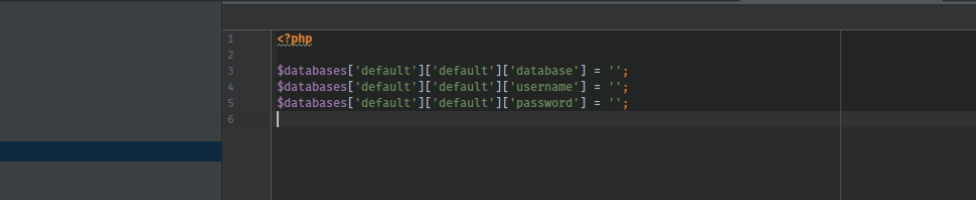
Outre la base de données « classique » de drupal, il est aussi possible de se connecter à une autre base de données.
Pour cela dans le fichier de settings il faut définir les identifiants :
-
Une petite dépendance à ajouter à son composer.json qui permet d'économiser pas mal de ram lors des taches lourdes de composer (update notamment)
-
Afficher la liste des destinations de migration :
drupal debug:plugin migrate.destination -
Voici comment écrire un fichier dans drupal 8 :
-
Quand un template est appelé via un « reder array », le template va être cherché en priorité dans le thème actif, puis dans le module qui déclare ce template.
-
Voici comment ajouter un champ texte formaté avec résumé à un type d'entité :
-
(et oui des fois on doit retourner sous drupal 7)
Voici comment créer un champ calculé pour un type d'entité (ici Node) qui sera accessible comme n'importe quel champ dans views.
Dans mon_module.module :
-
À la demande d'un client je devais ajouter un attribut « target="_blank" » sur tous les liens sortant du site.
J'ai pour cela créé un filtre de texte que j'ai appliqué à un format de texte.
Voici le fichier mon_module/src/Plugin/Filter/UrlTargetBlankFilter.php
-
Le drupalcamp est l'évènement Drupal en France rassemblant l'ensemble de la communauté francophone. L'évènement est organisé par une équipe de bénévole et est porté par l'association Drupal France et Francophonie.
Cette année, le drupalcamp revient à Paris et se tiendra les 15, 16 et 17 février 2019 à l'espace St-Martin en plein cœur de Paris.
-
Dans mon_module.install :
-
Dans mon_module.install :
-
Voici comment altérer un type d'entité config pour lui ajouter une propriété.
-
Pour afficher avoir le renderable array d'un noeud dans le code, rien de plus simple via le service entity_type.manager :
-
Dans le contrôleur / Bloc...
-
Dans un processus de déploiement, il est utile de gérer les traductions de chaînes de caractères dans le code, afin de pouvoir les déployer plus facilement.
Exemple avec cette fonction d'update à adapter en fonction de vos besoins :
-
Dans le fichier MODULE.routing.yml on va utiliser le requirement « _custom_access »
-
Voici comment créer un champ « fichier » au sein d'un type d'entité custom dans drupal 8 :
-
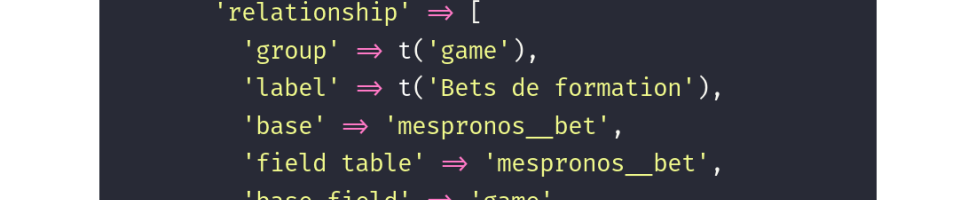
Prenons deux types d'entités custom : « Bière » et « Brasserie » avec une relation 1-n entre les deux dans le sens :
- Une bière provient d'une et d'une seule brasserie
- Une brasserie peut proposer N bières
Ainsi :
-
Mise à jour du 29 mars 2018 :
Patchez votre site
Si vous n'avez pas encore patché / mis à jour votre site, faite le ! Téléchargement des nouvelles versions ou des patchs à cette adresse : https://www.drupal.org/sa-core-2018-002.
Si vous utilisez composer, la commande pour mettre à jour le core est :
-
Voici comment créer un Menu item (élément de menu) avec des paramètres GET.
-
Le type nombre décimal peut-être pratique pour stocker tout nombre à virgule (un prix par exemple).
Voici comment attacher une propriété « nombre décimal » à un type d'entité personnalisé.
-
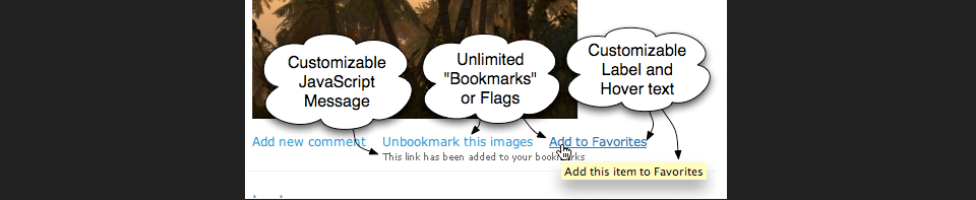
Voici comment générer un lien pour « flaguer » une entité avec drupal 8 et le module flag :
-
Pour récupérer et retourner un webform où l'on veut via le code (que ce soit dans un bloc, un controller...) on peut utiliser les lignes suivantes :
-
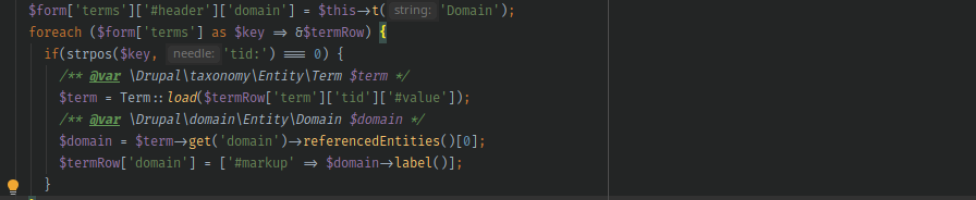
Voici comment récupérer le domaine actif quand on utilise le module Domain Access pour Drupal 8 :
-
Pour créer un champ de base de type lien, dans la définition de votre entité :
-
Avec Drupal et Drupal 8 encore plus la recherche passe la plupart du temps par Search API, une interface qui se branche devant plusieurs moteur de base de données (SolR, ElasticSearch, Database...)
-
Voici comment créer une table dans une base de donnée autre que celle par défaut.
Code à mettre dans votre MODULE.install
-
Ça vient à contre-sens du paradigme des nœuds, mais parfois on souhaite que les pages de détail d'un nœud d'un type de contenu en particulier ne soient pas accessible.
Voici comment faire :
1ère étape, déclarer un services dans mon_module.services.yml
-
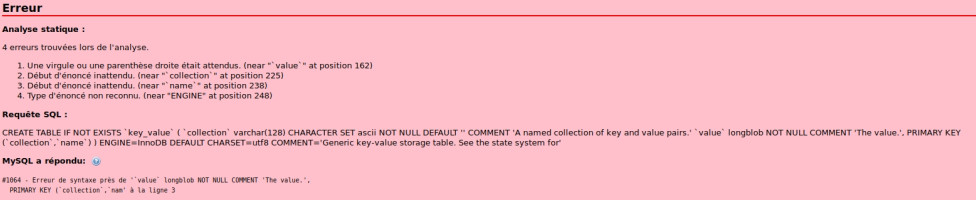
Parfois on a pas le choix et l'on est obligé de passer par PHPMyAdmin pour récupérer un export de base de données.
Avec un dump de Drupal 8, lors de l'import, on peut tomber sur l'erreur suivante :
Requête SQL :
-
Pour un besoin spécifique, il fallait que je récupère un formulaire exposé de views pour l'afficher ailleurs.
Il fallait en fait qu'à un endroit j'affiche les filtres exposés et à un autre le tri exposé.
J'ai donc créé un bloc, qui récupère ce formulaire, masque un champ.
-
$fid = 5; $file = \Drupal\file\Entity\File::load($fid); $url_fichier = $file->url(); -
Utile dans le cadre d'une vue affichant des résultats d'une recherche via Search API :
-
Parfois on se retrouve avec un gros White Screen Of Death sur son site, et impossible de se connecter.
Dans ce cas là il est pratique de pouvoir afficher en live le contenu du watchdog, c'est possible avec Drush et la commande watchdog-show :
-
Voici comment dans un formulaire custom D8, avoir un ensemble de champ "multiples" dans un formulaire de config par exemple.
-
Pour d'autres raisons j'ai utilisé le service de Pushover, qui permet d'envoyer des notifications push vers son téléphone mobile. Dans le principe, vous installer l'application sur votre téléphone / tablette (android ou apple) et via une api vous pourrez envoyer une notifications vers un, ou l'ensemble de vos devices.
-
La sélection des sujets est terminée, le programme des deux jours de conférence du drupalcamp à Lannion des 27-28 et 29 octobre est maintenant connu !
Au programme : du drupal 8, du cache, du templating, des tests, du composer, de la config, des bonnes pratiques...
-
$query = \Drupal::entityQuery('node'); $query->condition('type', 'produit'); $nb_resultats = $query->count()->execute(); -
Récupérer $_GET['test'] :
$test = \Drupal::request()->query->get('test');Récupérer $_POST['test'] :
$test = \Drupal::request()->request->get('test');Récupérer un tabl
-
Remplacement des Entity Field Query en drupal 7, les Entity Query permettent d'effectuer des requêtes sur nos types d'entités, (custom ou non) selon leurs propriétés ou leurs champs (fields).
-
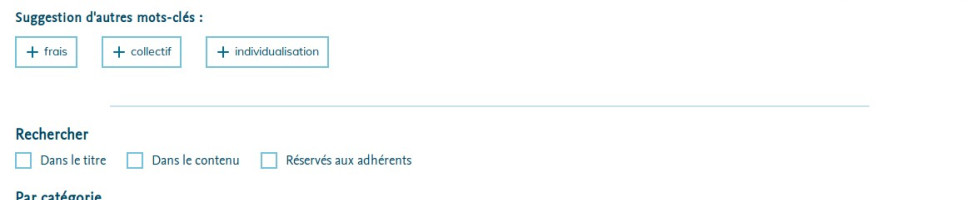
Sur ce site, j'ai trois types de contenu :
- Article
- Snippet
- Réalisation
Pour chacun de ces trois types de contenu, j'ai une vue (View) de listing qui correspond (cf le menu ci-dessus).
-
L'association Drupal France et l'équipe de bénévoles, organise comme chaque année un Drupal Camp, pour 2017, c'est en Bretagne, à Lannion du 27 au 29 octobre !
-
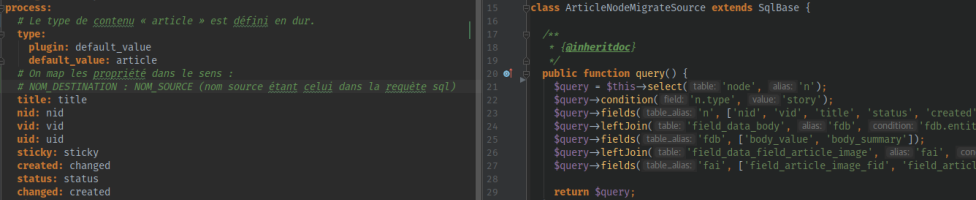
j'ai enfin terminé la migration de ce site vers Drupal 8 !
À l'origine un drupal 6, j'avais migré le site en 2012 vers Drupal 7, il était maintenant temps de tester la Migrate API pour tester la migration de contenu vers un site en drupal 8.
-
Pour rediriger un utilisateur lorsqu'il se connecte on peut utiliser le hook HOOK_user_login().
Le code qui suit ne redirige que si une redirection n'est pas déjà présente dans l'url :
-
Dans drupal 8, parfois le thème ajoute des suggestions de template qui vont bien, en fonction du type de noeud et du view_mode, mais ça n'est pas toujours le cas, voici comment faire pour ajouter des suggestions de template via le hook HOOK_theme_suggestions_HOOK() :
-
Ce site à été construit à l'origine sous Drupal 6, migré sous drupal 7 en 2012, Je suis en train de préparer la migration de ce site vers Drupal 8 via la Migrate API.
-
$fields['date_naissance'] = BaseFieldDefinition::create('datetime') ->setLabel(t('Date de naissance')) ->setRequired(TRUE) ->setDefaultValue(NULL) ->setSetting('datetime_type', 'date') ->setDisplayOptions('form', arra -
Drupal vient avec des types d'entité prédéfinis (Node, ou User par exemple). À ces type d'entité il est possible d'ajouter des fields, mais il est aussi possible d'ajouter des propriétés.
Voici comment ajouter des propriétés (prénom et nom) aux utilisateurs.
-
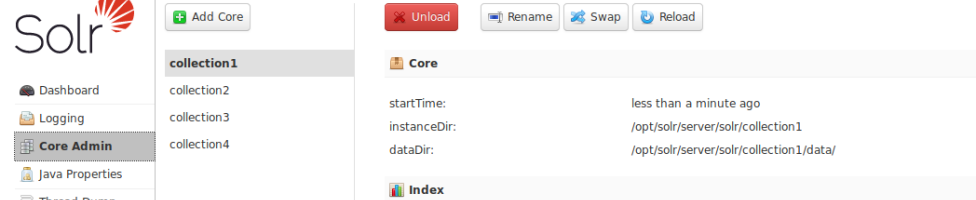
Pour un projet en cours sur Drupal 8, j'ai besoin d'un moteur de recherche avec plusieurs indexes. J'utilise évidement le module search_api avec un moteur de recherche SolR, Vu que je suis en mode "développement" je vais utiliser une image docker qui me fournira une installation fonctionnelle de SolR, directement plugable avec Drupal.
-
Dans le fichier monmodule.links.menu.yml :
monmodule.menu.cle: title: 'Titre de ma mage' description: 'Liste des options' route_name: view.admin_options.page parent: system.admin_content weight: 90Quelques explications :
-
$fields['photo'] = BaseFieldDefinition::create('image') ->setLabel(t('Photo')) ->setSetting('file_directory', 'formateurs/photos') ->setSetting('file_extensions', 'png jpg jpeg') ->setSetting('min_resolution', '400x400') -
-
Pour faire un champ de base référence à un terme de taxonomie, on va utiliser le type "entity_reference", en lui passant évidement le nom du vocabulaire, (ici "option_types") :
-
Comme pour la saison dernière, mon site mespronos.net vous proposera de faire vos pronostics sur la saison 2017-2018 de « Ligue 1 Conforama » (oui, c'est comme ça qu'il faut dire maintenant...)
-
Dans Drupal 8 la gestion des menus et des route à été complètement revue, le hook_menu_alter n'existe plus.
-
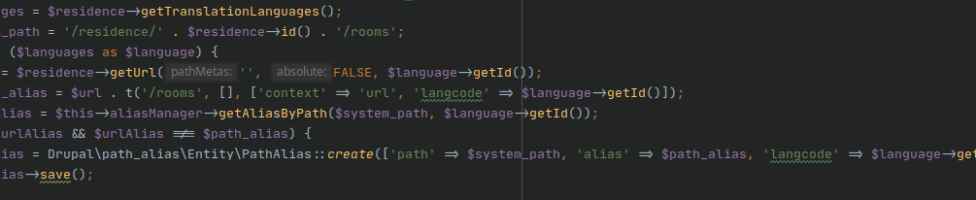
Pour créer un alias d'url dans le code, au sein d'une fonction d'update par exemple on appelle le service path.alias_storage :
-
Pour définir qu'une route doit utiliser le thème d'administration, il faut utiliser le fichier MON_MODULE.routing.yml.
Cela se fait en défininssant l'option _admin_route à TRUE.
Exemple :
-
// On charge l'entité que l'on veut flaguer $user = User::load(1) $flag_service = \Drupal::service('flag'); $id_du_flag = 'follow_user'; $flag = $flag_service->getFlagById($id_du_flag); $flag_service->flag($flag, $user); -
$fields['photos_number'] = BaseFieldDefinition::create('list_integer') ->setLabel(t('Nombre de photos autorisées')) ->setRequired(TRUE) ->setSettings(array( 'allowed_values' => [ 1 => t('1 photo'), 2 => t('2 -
Pour installer un module via le code dans drupal 8 il faut utiliser le service ModuleInstaller, exemple avec le snippet suivant :
-
Comment récupérer le nombre de fois qu'une entité a été « flaguée » via le module Flag dans drupal 8 :
-
Flag est un module drupal 7 et 8 permettant de « Marquer » du contenu.
Pour avoir une idée simple de ce que cela veut dire, on peut penser au « j'aime » de facebook. Si un utilisateur clique sur le « J'aime » en dessous d'une photo, alors il la flag.
-
Un point qui revient souvent lors du développement est la gestion des paramètres de configuration (MySQL par exemple) sur les différents environnements (production, préproduction, local…) et entre différents développeurs d'une même équipe.
-
Un besoin classique sur un site avec gestion de membre est d'utiliser l'email comme identifiant. De base drupal utiliser la notion de "pseudo" et demande un email en plus.
Si l'on souhaite n'utiliser que l'email et supprimer complètement la notion de pseudo, on peut utiliser le module "Email Registration".
-
Via le hook hook_page_attachments() :
-
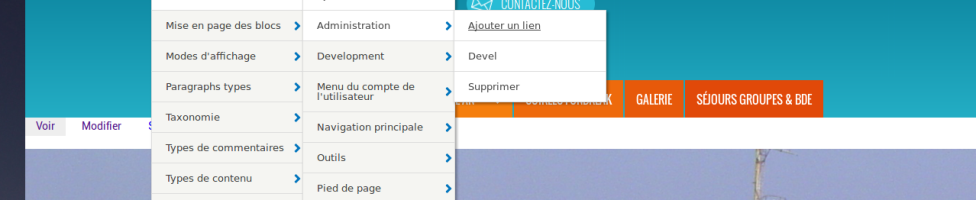
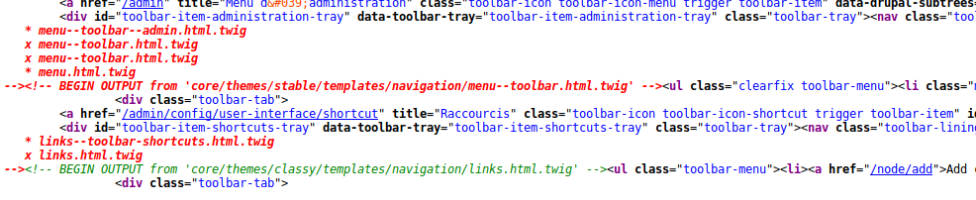
Une présentation rapide d'un petit module d'administration qui ne révolutionne rien mais qui permet de gagner de précieuses secondes : Admin toolbar.
Il surcharge la barre d'administration et lui ajoute des menus déroulants :
-
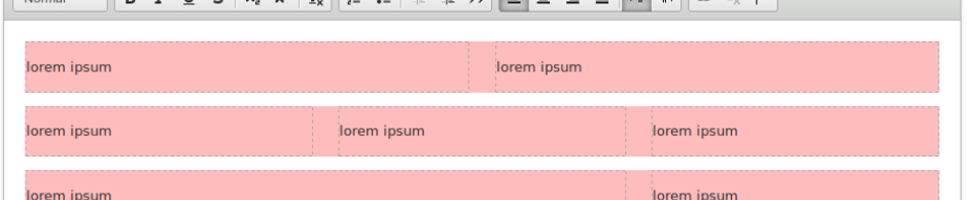
Un peu d'auto-promotion pour commencer cette année 2017, je vais vous parler d'un de mes petits modules : CKEditor Responsive Plugin.
Ce module comme son nom l'indique est un plug-in pour CKEditor, qui permet d'ajouter des zones responsives dans une textarea afin de remplacer les tableaux.
-
Geolocation field est un module Drupal 7 et 8 qui, comme son nom l'indique, permet d'ajouter un champs à ses types de contenus de type "Position GPS".
En backoffice on peut proposer une google map avec champ de recherche et l'administrateur pourra ainsi placer le pointeur précisement :
-
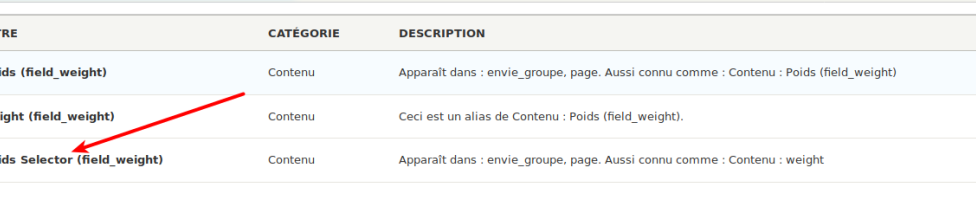
Le module weight permet d'ajouter un attribut de "poids" au contenu qui peut être utilisé dans les listing pour les ordonner comme l'on veut.
La version 8 s'intègre très bien avec views et permet d'avoir un réordonnancent en backoffice sur un listing de contenu. (ce qui pouvait être obtenu sous drupal 7 avec la combinaison weight + draggable views)
-
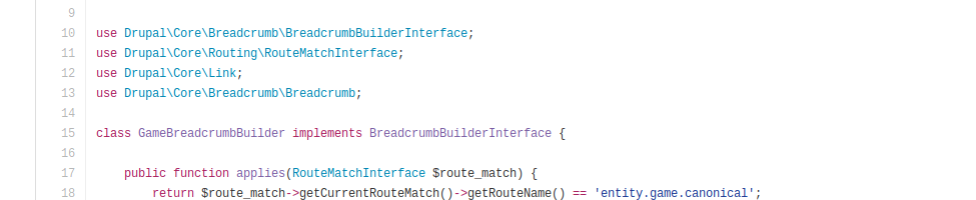
Drupal 8 améliore grandement la manière de gérer le fil d'Ariane (ou breadcrumbs en Anglais). Dans ce post nous allons voir comment définir un fil d'Ariane pour les contenus d'un type particulier.
Ici nous considérerons que :
-
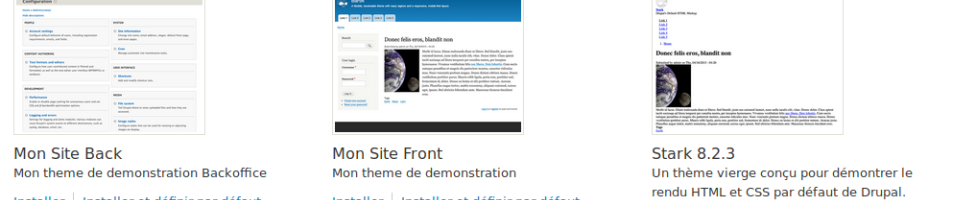
Quand l'on travaille avec Drupal, on a rapidement besoin d'avoir un thème personnalisé ne serai-ce que pour y stocker ses templates custom et ses feuilles de styles.
Personnellement, j'ai l'habitude de faire un thème "front" et un thème "back" car j'ai souvent besoin de personnaliser le rendu de l'interface d'administration pour qu'elle convienne au mieux à mes clients.
-
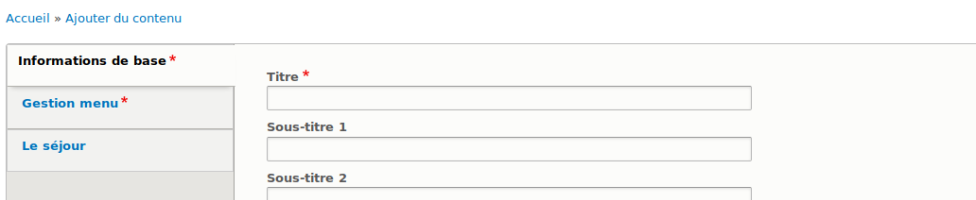
Avec un contenu personnalisé dans drupal, on peut rapidement se retrouver avec des dizaines et des dizaines de champs dans le formulaire de création de contenu. Field Group est un module drupal 7 et 8 qui permet de les réorganiser, via l'interface d'administration en "groupes", qui peuvent être au choix, des fieldset, des onglets, des acordéons...
-
Ça n'est pas une nouveauté de Drupal 8, toute partie d'une page d'une page est rendue avec un template.
Il existe un paquet de templates de base :
-
Quand on fait des modifications sur un site Drupal on doit parfois récupérer une base de production afin d'avoir toute la configuration ainsi que les contenus à jour.
Ensuite généralement on désactive le cache, active le module devel...
-
Simplement utiliser la méthode "addRole" sur l'utilisateur en question en lui passant le nom machine (l'id) du rôle :
$user->addRole('mon_role')Si vous voulez le faire à la création de l'utilsateur alors vous pouvez utiliser le HOOK_user_presave :
-
On commence par récupérer le service de gestion des blocks :
$block_manager = \Drupal::service('plugin.manager.block');On construit le bloc que l'on souhaite via son id
-
$fields['description'] = BaseFieldDefinition::create('text_long') ->setLabel(t('Description')) ->setSetting('text_processing', FALSE) ->setDisplayConfigurable('view', TRUE) ->setDisplayConfigurable('form', TRUE);Pour avoir une zo
-
$fields['classement'] = BaseFieldDefinition::create('boolean') ->setLabel(t('Classement activé')) ->setDescription(t('Doit-on calculer le classement entre les équipes pour cette competitions')) //est-ce que l'on autorise les modifications -
Pour charger toute l'arborescence :
$categories = \Drupal::service('entity_type.manager') ->getStorage('taxonomy_term') ->loadTree('NOM_MACHINE_VOCABULAIRE');Pour charger que l'arborescence en partant d'un taxon (term) donné :
-
Ces bouts de codes peuvent être utilisé dans des hook update ou des fonction de post_update.
-
$fields['subtitle'] = BaseFieldDefinition::create('string') ->setLabel(t('Sous-titre')) ->setDescription(t('Sous-titre de la diapositive')) ->setSetting('max_length', 255) ->setSetting('text_processing', 0) ->setDefaultValue('') ->setD -
Les alias d'url sont des URI « propres » faisant référence à une URI système. Exemple pour ce contenu, l'alias est /snippets/2016/drupal-8-drupal-9-creer-un-alias-durl-dans-le-code.html et le chemin système est : /node/166.
-
À l'occasion du DrupalCamp de Nantes, j'ai donné une présentation de Drupal Console le samedi 11 juin.
Si vous voulez consulter les slides ils sont disponibles à cette adresse : http://drupal-console.formations.kgaut.net/#/
-
Mon premier module drupal officiellement publié sur drupal.org !
Il s'agit du module CKEditor Responsive Plugin, qui comme son nom l'indique est un plugin pour CKEditor qui permet d'insérer des zones responsives dans une zone WYSIWYG.
-
La batch API dans Drupal permet de faire des traitements lourds et/ou long, sans risque d'avoir un temps d’exécution dépassé de la part de son serveur.
Ici, dans le cadre de mon site de pronostics, je voulais faire un traitement permettant de recalculer les points sur l'ensemble des matchs d'une compétitions.
-
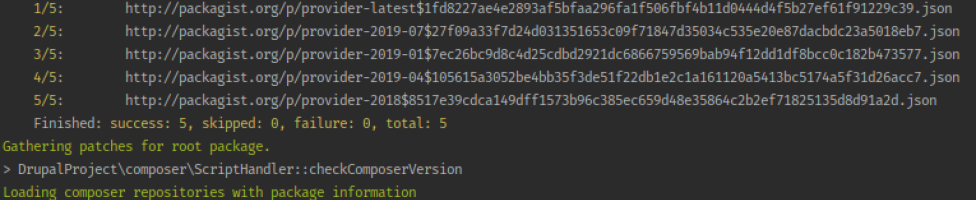
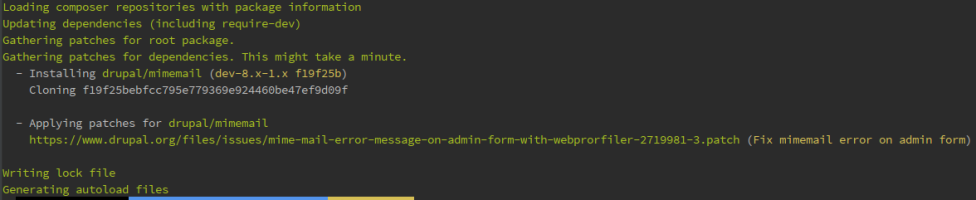
Si vous utilisez composer pour gérer votre instance de Drupal, vous avez parfois besoin d'appliquer un patch (de votre conception ou depuis drupal.org) que ce soit pour un module tiers ou pour le core.
Si on est "à l'ancienne" on a le core et les module sous gestionnaire de version (git par exemple), cela reste simple, vous appliquez le patch et commitez le tout.
-
Ici mon type d'entitée est "group" :
-
$view = views_get_view_result($view_name,$display_mode,$view_args); $nb_result = count($view);
-
Dans views quand l'on veut avoir un champ personnalisé un peu tiré par les cheveux, on peut y aller comme un porc en utilisant le hook_views_pre_render ou alors on peut definir un custom field.
Première étape, implémenter le HOOK_views_data() afin de définir le champ :
-
Je travaille depuis quelques années sur un module de pronostics (à un rythme loin d'être soutenu comme tout bon side-project). Il a connu un début de version en Drupal 7, puis en Ruby on Rails, puis sur Symfony, puis enfin sur Drupal 8, il m'a permis de tester Drupal 8 à l'aube des premières versions alpha.
-
Drupal 8 est là, et avec lui de nombreux outils commencent à arriver, parmi eux : Drupal Console, qui vise à intégrer l'outil console de Symfony avec Drupal.
La console ne remplace pas (encore?) drush, mais propose un paquet de fonction permettant par exemple de générer des modules, des blocs, des entités, des types de contenus...
-
Comment utiliser count dans un db_select avec Drupal ?
Dans l'exemple ci-dessous, on détermine le nombre de nodes de type "page" publiées.
-
Quand l'on fait des jointures on veut parfois récupérer les enregistrements dont un champ n'est pas renseigné ou au contraire que ceux qui le sont.
Pour cela en SQL on utilise le "IS NULL" ou "IS NOT NULL".
-
J'ai mis sur github un scaffolder de site drupal 7.
En une commande, cela télécharge la dernière version de Drupal 7 ainsi qu'une liste de module (qualifié subjectivement par moi-même comme indispensables).
L'ensemble du core et des modules sont gérés par composer, le gestionnaire de dépendances PHP.
-
Il est maintenant possible de gérer son installation de Drupal directement avec composer, installation, ajout de module, update...
Prérequis
Pour cela évidement, il faut avoir composer d'installé, sous Debian/Ubuntu :
-
Après quelques années de gestations, Drupal 8 est depuis aujourd'hui disponible en version stable (8.0.0 pour être exact.)
-
Parfois vous pouvez vous retrouver avec un problème d'intégrité de données qui entraîne l'impossibilité de supprimer un champ, voici comment faire avec Drush, dans un terminal donc :
-
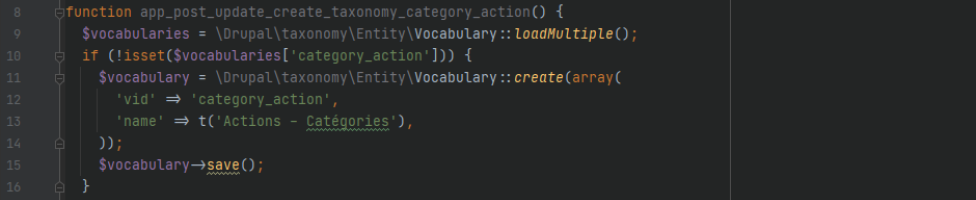
Le script suivant permet de créer un nouveau vocabulaire et de lui affecter des termes en concervant l'ordre défini dans le tableau.
Il est à utiliser dans un HOOK_install ou un HOOK_update_X par exemple.
-
Pour faire du ménage sur un site et supprimer tous les contenus de test, on peut biensûr le faire à la main, ou utiliser un script.
Celui qui suit fonctionne à la fois pour les types de contenu mais aussi pour les entités custom.
-
Via la fonction drupal_get_form il est possible de passer des variables à notre formulaire custom.
-
ECK (Entity Construction Kit) est un module qui permet de créer facilement vos types d'entités via l'interface d'administration de Drupal.
-
Afficher un block créé via l'administration
$identifiant = 1; //c'est l'identifiant du bloc visible dans l'url lors de sa modification $block = block_load('block', $identifiant); $monBlock = _block_get_renderable_array(_block_render_blocks(array($block))); //Code -
Les #states drupal permettent d'ajouter facilement une couche javascript sur nos formulaires, pour par exemple afficher un champ en fonction d'un autre...
Ces exemples marchent sur les version drupal 7, 8, 9 et 10.
-
Chargement d'une entité :
-
Dans une fonction :
-
Si vous êtes développeur Drupal 7, vous connaissez certainement la librairie Krumo, qui permet d'afficher le contenu d'une variable de manière beaucoup plus pratique que le traditionnel var_dump, cette fonction n'étant pas native, mais fournie par le module Devel.
-
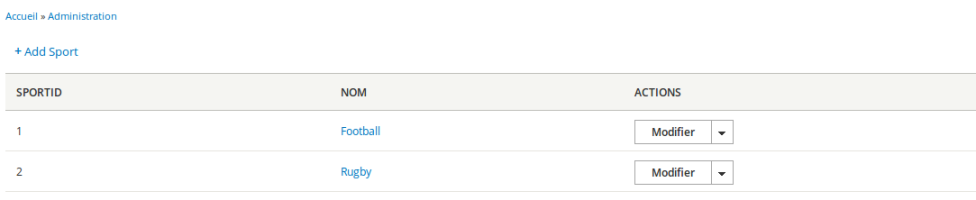
Le HOOK_install existe encore dans drupal 8, et il est donc possible d'en profiter pour populer automatiquement notre type d'entité lorsque l'on install le module qui la contient.
Toujours dans mon projet de site de pronostics, j'ai un type d'entité "Sport" qui contiendra l'ensemble des sports qui pourront caractériser une compétition.
-
-
Drush est un outil indispensable pour développer sous drupal, il permet de contrôler son instance de site via le terminal pour les taches quotidiennes sur un site : téléchargement, activation de modules, vidage de cache, mise à jours de modules ou du core... Une fois que l'on y a goûté, on ne peut plus s'en passer.
-
Ayant l'envie de tester Drupal 8, sans prendre trop de risques, je me suis décidé à prendre comme prétexte la création d'un site de pronostics pour l'euro 2016 (oui je m'y prends tôt).
Un petit coup de modélisation de mon schéma de données, et hop c'est parti.
-
Je fais un petit peu joujou avec la version 8 de Drupal (la seconde version beta est sortie il y a quelques jours).
-
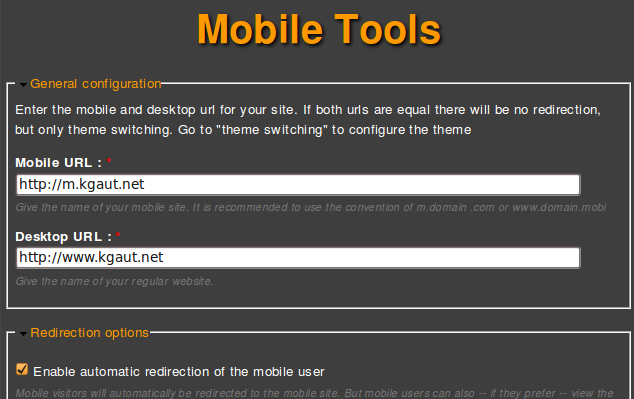
Actuellement la question qui revient souvent est doit-on faire un site mobile? Ou alors un site qui s'adapte au support sur lequel il est affiché (en utilisant par exemple le responsive design)
-
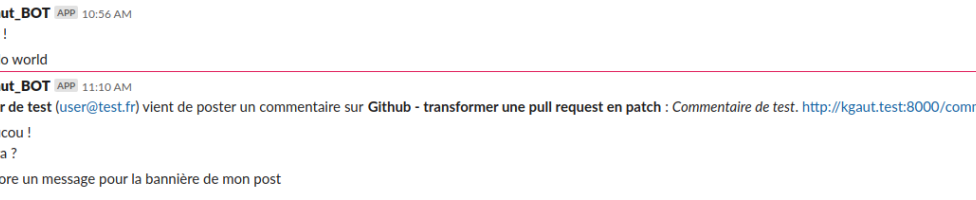
Lors de la mise à jour du site, j'ai désactivé temporairement le système antispam pour les commentaires et le formulaire de contact.
En deux heures voila le résultat dans ma boite mail :
-
Avec un peu de motivation et un bon weekend de travail, j'ai (enfin) effectué la migration du site depuis drupal 6 vers drupal 7, la dernière version du cms.
-
Smile organise le jeudi 18 Novembre un séminaire gratuit sur les CMS Open Source, j'y serai!
Programme :
-
Juste un petit mot pour vous dire que la seconde édition du meilleur livre francophone que j'ai pu lire en Français est sorti:
-
-
Note : ce post est assez ancien et concerne Drupal 6 et 7, pour Drupal 8, vous pouvez vous rendre sur https://kgaut.net/journal/2016/les-suggestions-de-templates-dans-drupal….
-
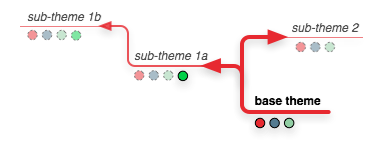
Il est possible dans drupal de créer des sous-thèmes, dans une vision objet, on aurait ainsi un thème qui hérite d'un autre.

-
Remise à jour de l'article de mon ancien blog.

-
Comme vous l'avez remarqué, ce site à changé. Petite refonte de facade, mais gros changements sous le moteur. C'est maintenant drupal qui gère tout le site.